As we know, we can use Flutter framework to develop desktop, web, Android and iOS apps on window OS. But we can't run and test Flutter iOS application on window. So, whenever we develop a Flutter application on a windows machine, we always worried and a question comes 'How will this app look if we run it on an iPhone?'. As most of us know that to run the application for iOS, we need a Mac. If you don’t have Mac OS, but want to see your flutter app on an iOS device without using paid services or virtual machines then this article is for you.
In this post, I'm going to share a solution to run and test Flutter iOS app on window machine. We have an online platform Flutlab.io where we can create bundle of iOS and run this bundle on appetize.io online available simulator. Here, we going to explain complete steps to use both platforms to create bundle of iOS and run it on a simulator.
1. First of all, develop your Flutter application on VS-code or Android studio and run it on Android simulator.
2. Once all done, create account on Flutlab.io to create a bundle for iOS. The FlutLab.io is an online IDE for Flutter where you can develop Flutter application. Here, developers can host their projects, collaborate, and create various builds.
3. Now, log in your account to upload your developed Flutter project.
4. Go to your profile and click on the Upload Zip button on the navigation bar to upload your Flutter project.
tip: delete build folder from the project source code and make sure to compress your project folder to a zip format before upload.
5. After successfully uploading, select your project and you will see text editor where you can do some final changes if you need.
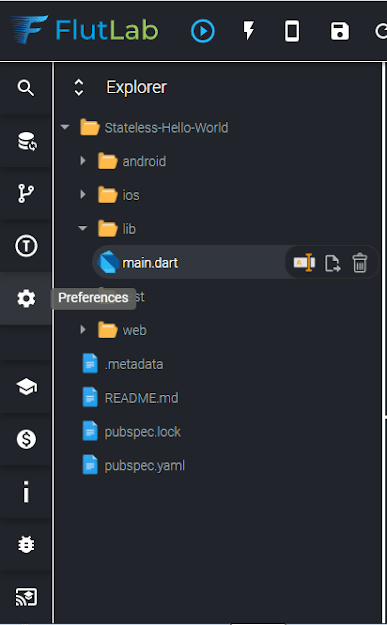
6. Now, tap on the preferences option as shown in the image below:
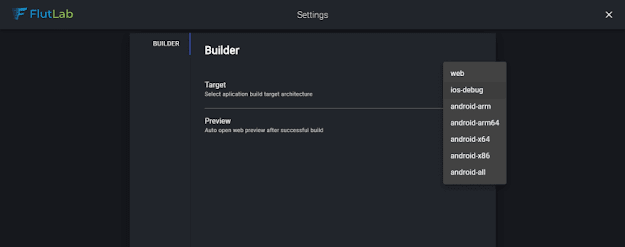
from following window you can select platform to take build as we selecting ios-debug from the drop-down menu and close the preferences tab.
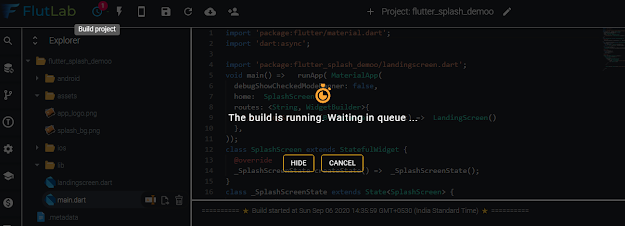
7. Once you selected the build architecture, it's time to build the project. Now, click on the build project button and just wait for the build. It'll take some time to create iOS build:
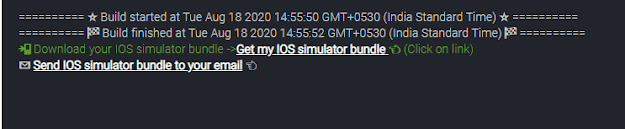
8. Once all done, you can see the build downloadable link for iOS simulator. Click on the link to start downloading:
Now we need a simulator or a real iPhone to run this build. To run this build, we have to go other platform Appetize.io. The Appetize provide free iPhone simulator to run iOS build. You can run the native apps on browser simulator.
9. On the Appetize, click on select button to upload your build file that you have downloaded from the Flutlab.io. In the email address box, enter valid email address. The Appetize will send you a link of the simulator to run the iOS application.
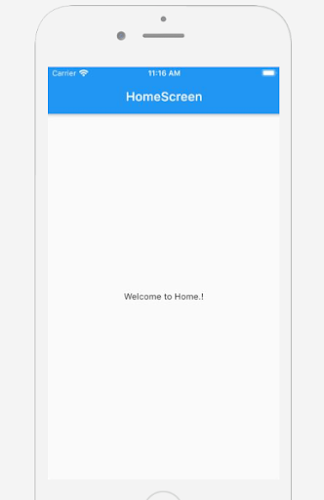
10. At the end, go to your email inbox and where you will receive a email from Appetize.io. Click on the link and you will see an iPhone simulator. Just click on Tap to Play and you will see your iOS application running as real iPhone.
If you have followed the above post carefully. You can see your Flutter application running on Appetize simulator without Mac. But if you are facing any problem to build or run it and you have any quires, feel free to ask it from comment section below.