In mobile applications, you may notice image, video and other files that attract users and provide a better utility. These files are stored on the cloud. Cloud file storage is a storage service that is delivered over the internet.
Cloud file storage is most appropriate for unstructured data or semi-structured data, such as documents, spreadsheets, presentations, and other file-based data. There are several cloud storage providers with different features and price plans like AWS, Dropbox, Firebase storage etc.
In this post, we are going to see how you can upload a image on Firebase storage in a Flutter Application. In fact not only images you can use this firebase storage tutorial to upload any kind of file to firebase storage. I’ll explain, how you can create a Flutter application with a file upload feature that allows users to upload a image file from camera and gallery to cloud and display uploaded files in a grid list. For this, I’ll use Firebase cloud storage which can be accessed using Firebase SDK for cloud storage.
Manually Uploading Files
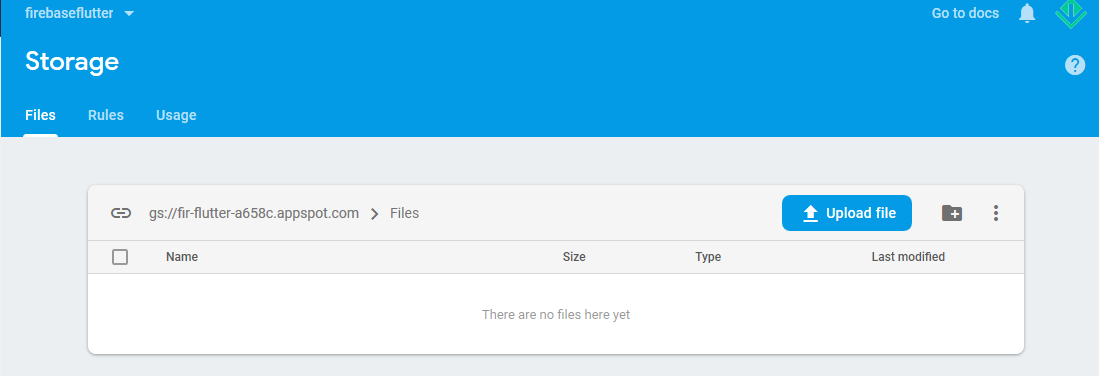
Before start implementation of project. I want to share a small thing. Firebase console provides interface to upload any kind of file manually. You can use it if you want simply store files somewhere that can be easily accessed and pulled down into your app. Under the Files tab, you'll see a blue button titled Upload File.
We can store URL of uploaded file into any databases with other information. As we going to use in this example but we'll upload a file from Flutter Application. Afterthat, we'll give ability to application's to download and display it. The final output of this example will look like below:
Let's start the development of this sample with the help of following steps:
Creating a new Project
1. Create a new project from File ⇒ New Flutter Project with your development IDE.
2. Now, configure your application with Firebase cloud. As explained here.
3. Open pubspec.yaml file and add
firebase_storage: ^1.0.4
image_picker_ui: ^0.1.2
firebase_database: ^1.0.5
transparent_image: ^0.1.0
4. After that open main.dart file and edit it. As we have set our theme and change debug banner property of Application.
5. After that create another dart file and give name home_page.dart. It'll display a list of uploaded files and provide a feature to upload a file on Firebase Storage. So, read carefully definition of this class that explained in following steps:
A. In the file, first of all, create an instance of ImagePickerHandler. It'll pick a cropped image from gallery and camera when you tap on the upload button.
B. Now create an instance of list. In this list, we fetch information of uploaded files. To update list, we have created a firebase listener firebaseDatabase.ref().onChildAdded.listen(_updateList);. When we upload any file on Firebase storage. The _updateList method will call and update the list of the gallery.
Here, we can see the complete snippet of home_page.dart
6. Now create firebase_database_util.dart file. In this class, we have written CRUD of Firebase database. We using these methods to add a new upload file URL location and name on Firebase Database.
7. It's time to create Firebase storage API access-able methods. In firebase_storage_util.dart class, we have written method for upload a file on Firebase Storage.
8. At the end create a PODO filedata.dart file. It'll keep information on uploaded file that we using for display gallery list.
now sync the project and run it. If you facing any problem to implement it. Please check working source code from below link and you can quickly check interface and feature with the help of Android APK that is given here:
If you have followed the article carefully, you can see the app running very smoothly as shown in the above video. But if you are facing any problem or you have any quires, please feel free to ask it from below comment section and you can ask it on SLACK.
Cloud file storage is most appropriate for unstructured data or semi-structured data, such as documents, spreadsheets, presentations, and other file-based data. There are several cloud storage providers with different features and price plans like AWS, Dropbox, Firebase storage etc.
In this post, we are going to see how you can upload a image on Firebase storage in a Flutter Application. In fact not only images you can use this firebase storage tutorial to upload any kind of file to firebase storage. I’ll explain, how you can create a Flutter application with a file upload feature that allows users to upload a image file from camera and gallery to cloud and display uploaded files in a grid list. For this, I’ll use Firebase cloud storage which can be accessed using Firebase SDK for cloud storage.
Manually Uploading Files
Before start implementation of project. I want to share a small thing. Firebase console provides interface to upload any kind of file manually. You can use it if you want simply store files somewhere that can be easily accessed and pulled down into your app. Under the Files tab, you'll see a blue button titled Upload File.
We can store URL of uploaded file into any databases with other information. As we going to use in this example but we'll upload a file from Flutter Application. Afterthat, we'll give ability to application's to download and display it. The final output of this example will look like below:
Let's start the development of this sample with the help of following steps:
Creating a new Project
1. Create a new project from File ⇒ New Flutter Project with your development IDE.
2. Now, configure your application with Firebase cloud. As explained here.
3. Open pubspec.yaml file and add
firebase_storage: ^1.0.4
image_picker_ui: ^0.1.2
firebase_database: ^1.0.5
transparent_image: ^0.1.0
4. After that open main.dart file and edit it. As we have set our theme and change debug banner property of Application.
5. After that create another dart file and give name home_page.dart. It'll display a list of uploaded files and provide a feature to upload a file on Firebase Storage. So, read carefully definition of this class that explained in following steps:
A. In the file, first of all, create an instance of ImagePickerHandler. It'll pick a cropped image from gallery and camera when you tap on the upload button.
Here, we can see the complete snippet of home_page.dart
6. Now create firebase_database_util.dart file. In this class, we have written CRUD of Firebase database. We using these methods to add a new upload file URL location and name on Firebase Database.
7. It's time to create Firebase storage API access-able methods. In firebase_storage_util.dart class, we have written method for upload a file on Firebase Storage.
8. At the end create a PODO filedata.dart file. It'll keep information on uploaded file that we using for display gallery list.
now sync the project and run it. If you facing any problem to implement it. Please check working source code from below link and you can quickly check interface and feature with the help of Android APK that is given here:
If you have followed the article carefully, you can see the app running very smoothly as shown in the above video. But if you are facing any problem or you have any quires, please feel free to ask it from below comment section and you can ask it on SLACK.