When I was started working with Flutter framework. I found lots of third-party plugins to create application screen. The google map plugin was one of them that is still under construction. By using this plugin, we have written the following post.
Flutter - Google map plugin.
Flutter - How can draw route on google map between markers.
If you have read and worked on them. You will see, it has some limitations to work on UI design of google map.
Flutter team has rolled out their own google map widget. This is a widget that is very helpful to design inline google map screen in the application. We can perform all the actions that we do with a normal widget. This plugin is also under construction and they breaking the changes in this widget.
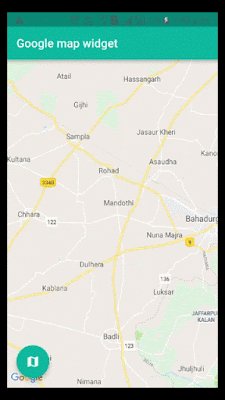
In this post, we going to play with google map widget and we'll look all aspect of this Plugin. Here’s what we’re going to build:
Creating a new Project
1. Create a new project from File ⇒ New Flutter Project with your development IDE.Flutter - Google map plugin.
Flutter - How can draw route on google map between markers.
If you have read and worked on them. You will see, it has some limitations to work on UI design of google map.
Flutter team has rolled out their own google map widget. This is a widget that is very helpful to design inline google map screen in the application. We can perform all the actions that we do with a normal widget. This plugin is also under construction and they breaking the changes in this widget.
In this post, we going to play with google map widget and we'll look all aspect of this Plugin. Here’s what we’re going to build:
Creating a new Project
2. Now, add the Google Maps Flutter plugin as a dependency in the pubspec.yaml file. Once you do that, you need to run flutter packages get.
- Android: You have to put it in Flutter Android package in the application manifest (android/app/src/main/AndroidManifest.xml) and add necessary location permission, as follows:
- iOS: You have to put it in Flutter iOS package in the application delegate (ios/Runner/AppDelegate.m), as follow:
- In the iOS package, you have to add a setting to the app’s Info.plist file (ios/Runner/Info.plist). We have to add a boolean property with the key io.flutter.embedded_views_preview and the value true.
- Now add a NSLocationWhenInUseUsageDescription key to your Info.plist file. This will automatically prompt the user for permissions when the map tries to turn ON location.
- onMapCreated: method will be called on map creation and provide an instance of MapController that we can use to perform various action of google map.
- initialCameraPosition: required parameter that sets the starting camera position. The camera position describes which part of the world you want the map to point
as you see, we just written few line code to implement google map in Flutter Application. So, let’s see how to customize, control the map, add markers etc.
6. It’s important to remember that the google map widget is just a Flutter widget. So, we can treat it like any other widget. This includes placing another widget on top of it. By placing the google map widget inside of a Stack widget. You can layer other Flutter widgets on top of the map widget. like, we going to add google map type and add marker button.
- Changing google map type: We can set the google map type using the mapType parameter. This can be set to satellite, hybrid, normal or terrain.
as we know, google map is also a widget. When we press on this button, the map type will change as shown below. -
the _onMapTypeButtonPressed method will change google map type.
- Showing user location: The user’s location can be shown on the map by making myLocationEnabled parameter true. Before performing this option, kindly check Android and iOS necessary permissions and GPS of the device must be ON.
- Enabling/Disabling Gestures: We have some other param that provides the very interesting feature of google map that may be enabled or disable specific types of gestures like tilt, zoom, etc.
7. Now, we going to add one more button that'll display a marker on google when we press and call _onAddMarkerButtonPressed. So, place a FloatingActionButton inside the Align widget.
- We can add information to markers using the infoWindowText parameter.
- We can change the image being used for the marker using the icon parameter.
If you have followed the article carefully, you can see the app running very smoothly as shown in the above video. But if you are facing any problem, please feel free to ask from comments.