The IDE shortcuts help us a lot while developing, especially when we have a lot of code to go through and we have to find the opening and closing brackets, insert and remove the widget.
If you’re new to Flutter development then you definitely facing problem to understand the nested structures and you spending the whole day for match the opening brackets to their closing ones. To increase development speed, we have to find out all important shortcuts of Flutter framework.
In this post, we going to share some shortcuts that we'r using to boost the productivity to create a Flutter application. Whatever shortcuts, we'll share with you. It'll work with Android Studio/IntelliJ or any JetBrains based IDE in Windows. If you finding shortcuts key for mac, please check this post.
1. Create a Stateless and Stateful widget
If you’re new to Flutter development then you definitely facing problem to understand the nested structures and you spending the whole day for match the opening brackets to their closing ones. To increase development speed, we have to find out all important shortcuts of Flutter framework.
In this post, we going to share some shortcuts that we'r using to boost the productivity to create a Flutter application. Whatever shortcuts, we'll share with you. It'll work with Android Studio/IntelliJ or any JetBrains based IDE in Windows. If you finding shortcuts key for mac, please check this post.
1. Create a Stateless and Stateful widget
To create a screen in Flutter, you have to use Stateless and Stateful widget. You can easily create it with the help of following short keys.
- To create Stateless Widget just type stles:
- To create Statefull Widget just type stful:
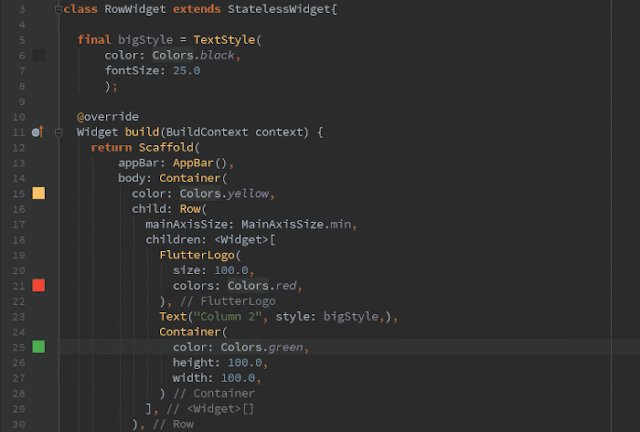
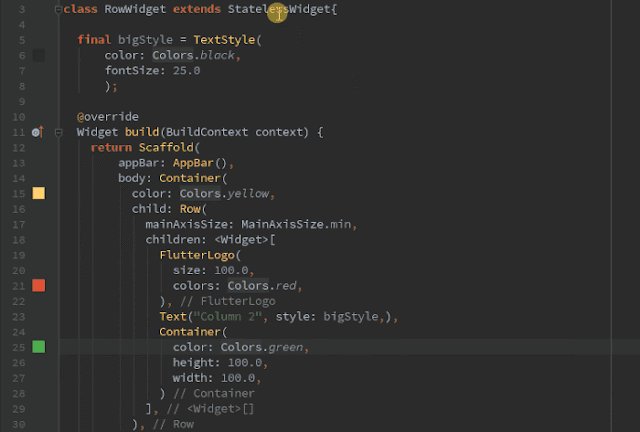
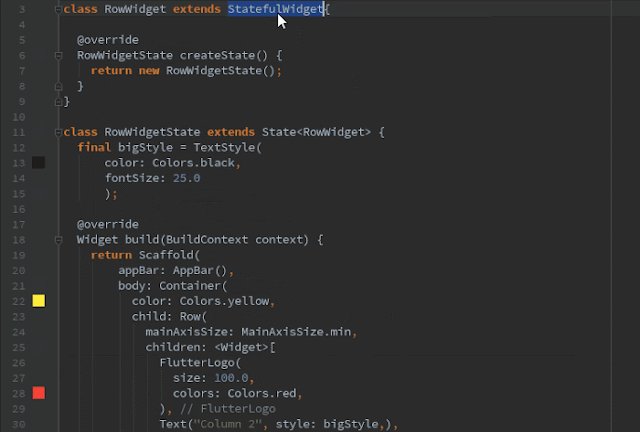
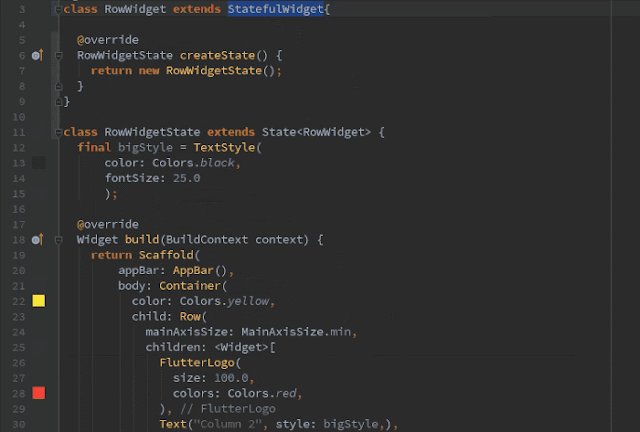
2. Convert Stateless to Stateful widget.
If you have created a Stateless Widget and added lots of children widgets. After some time you realized you’re going to need a Stateful widget. Then you have to create a new StatefulWidget manually then transfer all of your code over to it. It'll very irritating and useless work.
You can do it with the help of small shortkey, just place your cursor on the StatelessWidget, press Alt + Enter and click on Convert to StatefulWidget. All the code snippet will be converted for you automatically:
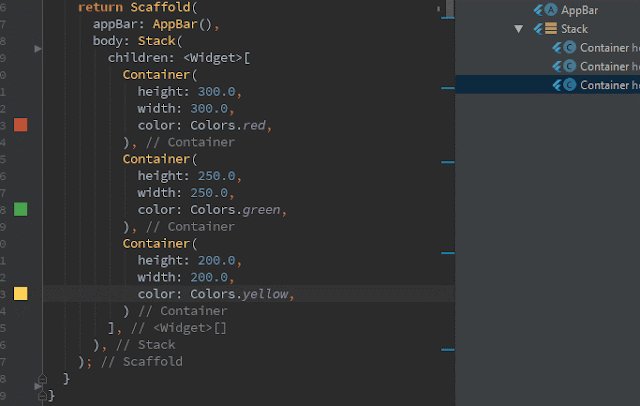
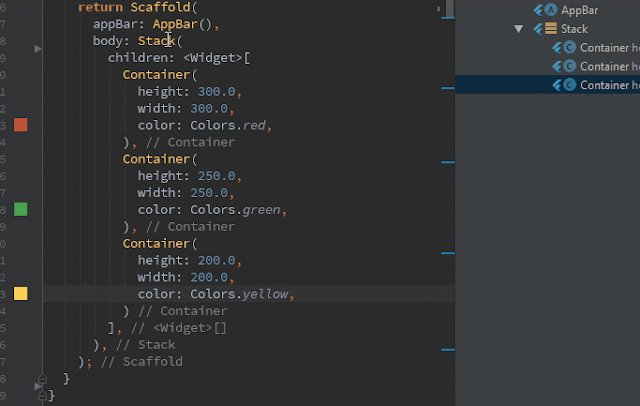
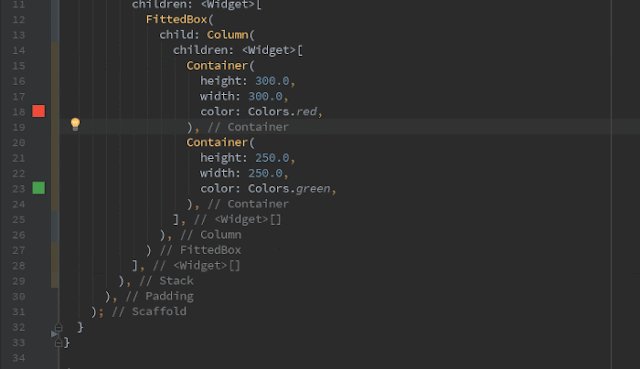
3. Add Padding around a Widget.
Let’s assume you have created a widget that’s not a Container and it doesn’t have a padding property. If you want to give padding but you’re afraid of messing up your widget structure. With the help of following shortcuts key.
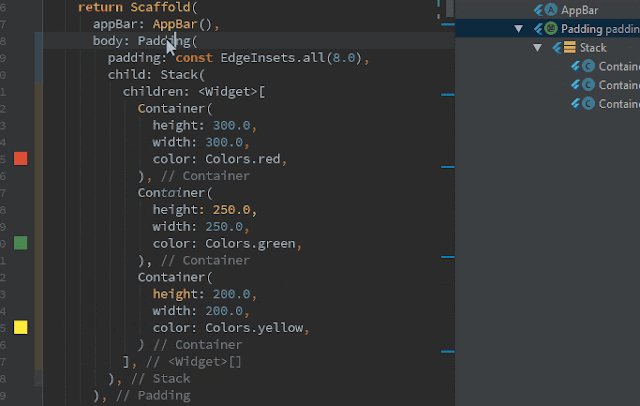
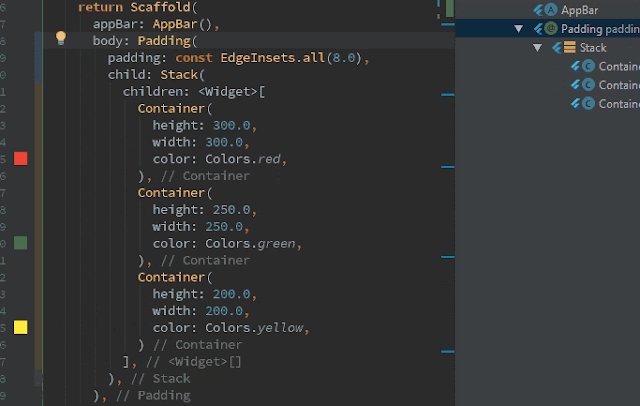
.press Alt + Enter on the widget that needs padding around it and clicks on Add Padding.
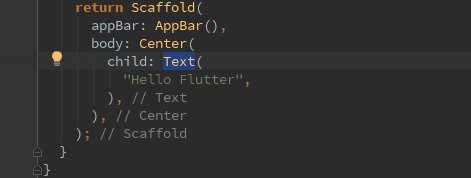
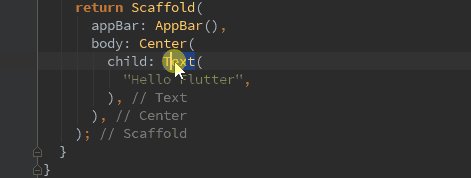
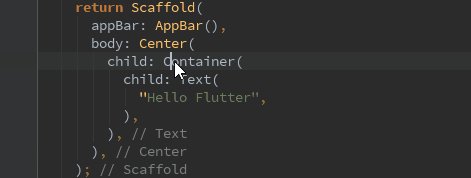
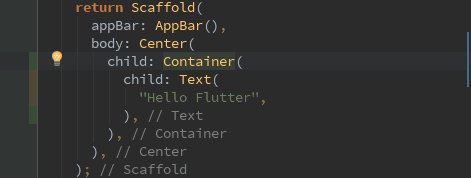
4. Wrap with Container, Column, Row or any other Widget.
Let's say, you have created a widgets hierarchy and you want a new parent widget of a widget. Just use Alt + Enter to perform the following action:

as we see to wrap widget. We can wrap more than one widget with the help select and press Alt + Enter:
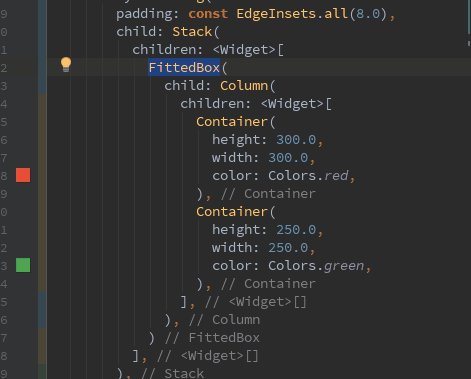
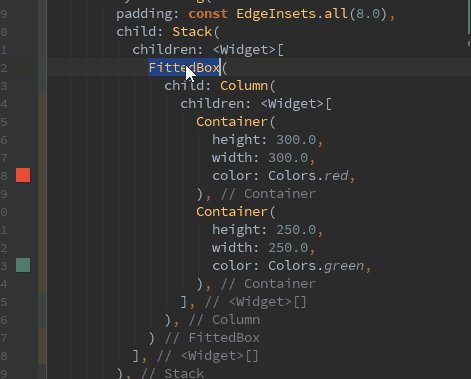
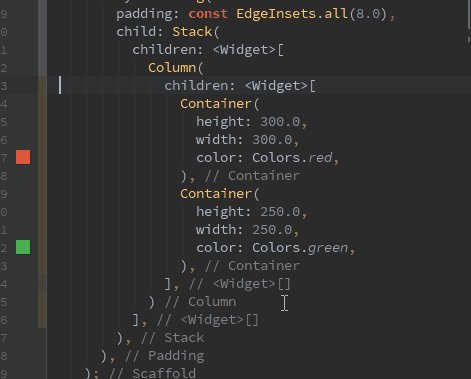
5. Remove a widget from the hierarchy.
To remove an unnecessary widget from widget hierarchy Just use Alt + Enter to perform the following action:
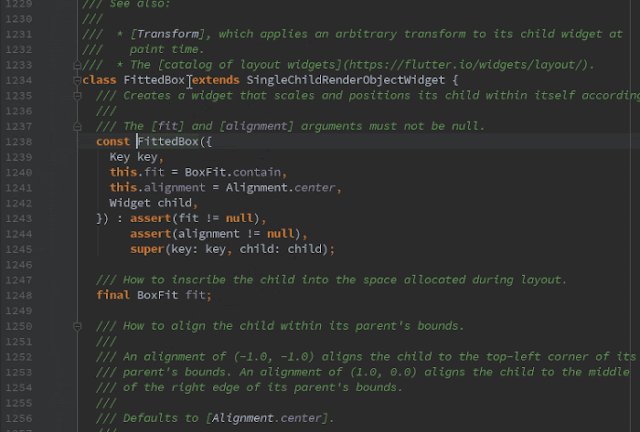
6. Read the documentation of a Widget.
The documentation of any widget and class is very helpful to create a customized class and widgets. In Flutter, if you want to read the source code of widget, then you can just put your cursor on it and press Ctrl + B. It will move to you on widget source code where you can read everything about it.
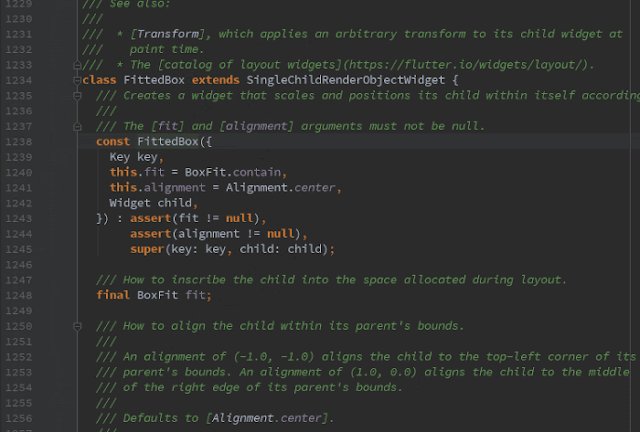
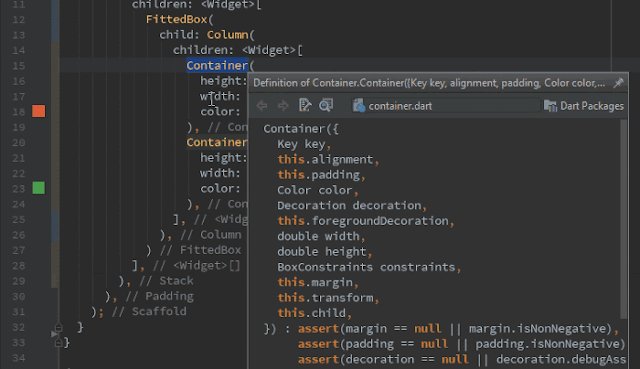
7. See properties of the widget.
Let's say, you developing a screen and using a widget. You want to know all the available properties and fields of a widget on the same window, just like below. We need to press Ctrl+Shift+I to get a quick look at the Widget’s constructor.
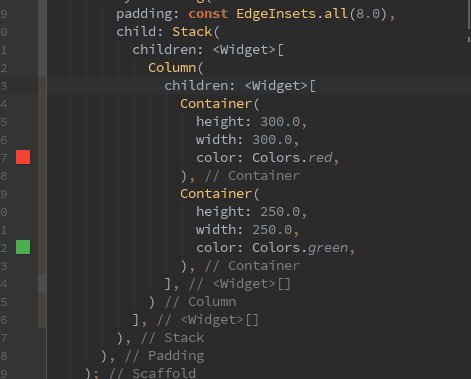
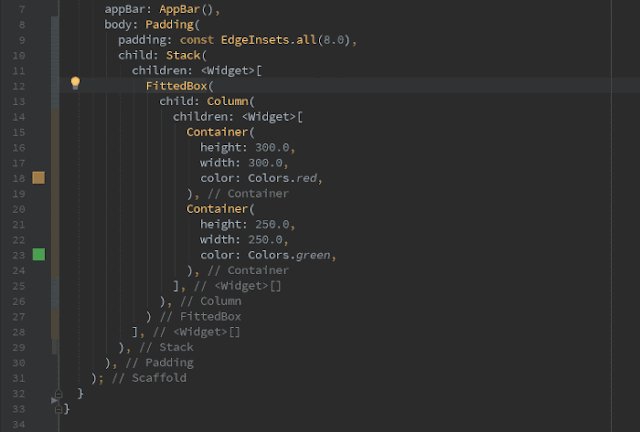
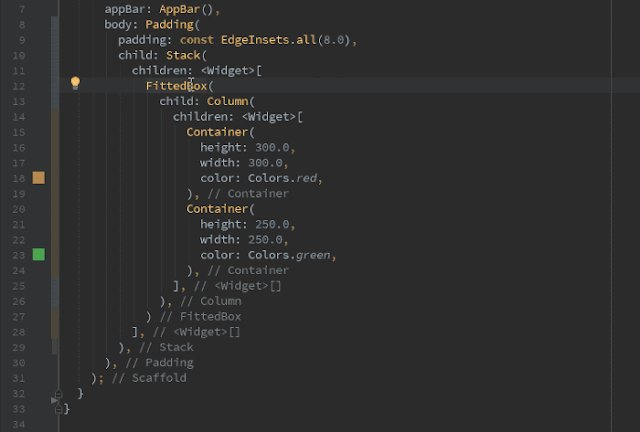
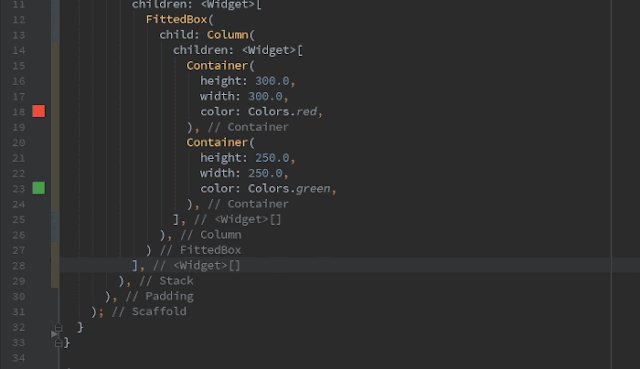
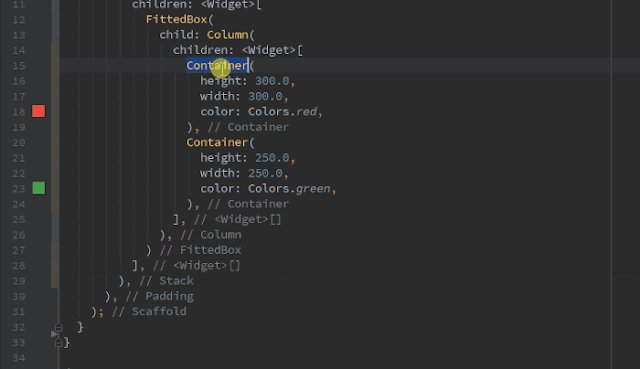
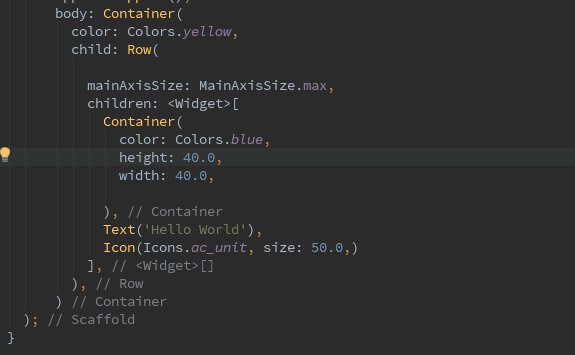
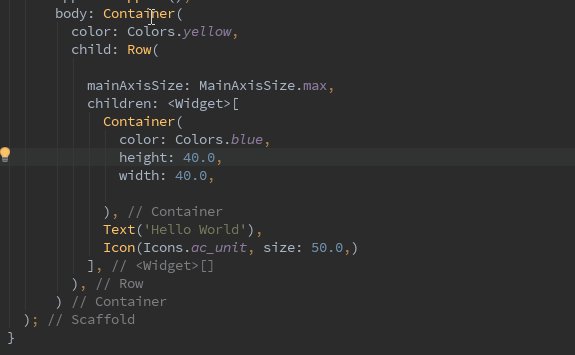
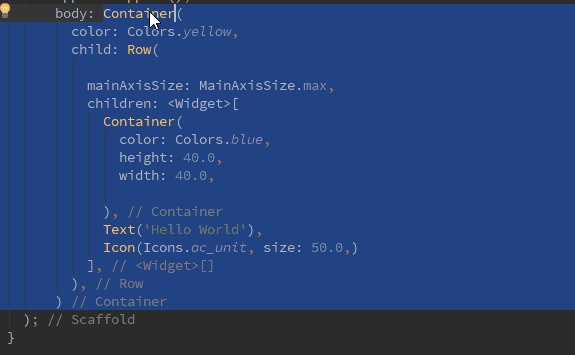
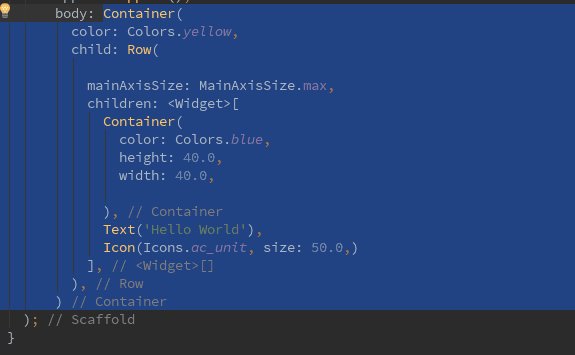
8. Select an entire Widget.
To remove and move an entire widget, we have to use manually select. If we have created a big widget, then find out which closing bracket belongs to which Widget can be very confusing. Just click on the widget you want to select and press Ctrl+W. You will see, the entire Widget is selected:
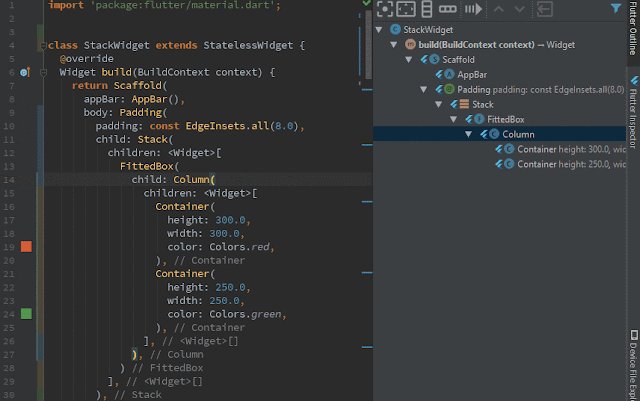
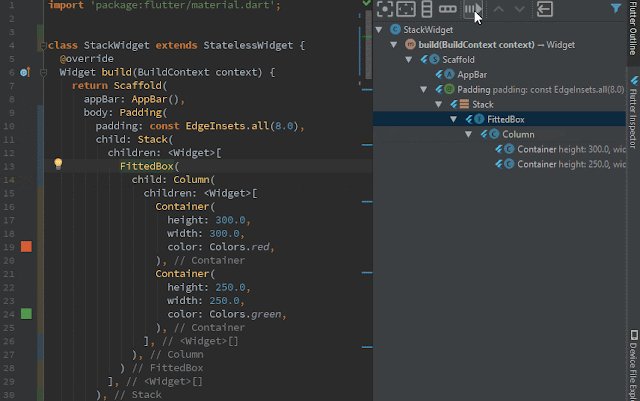
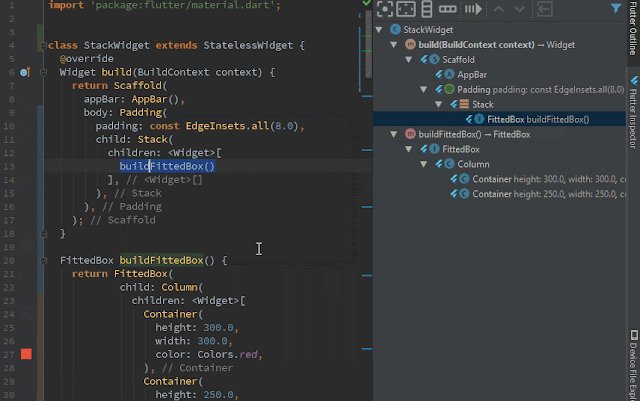
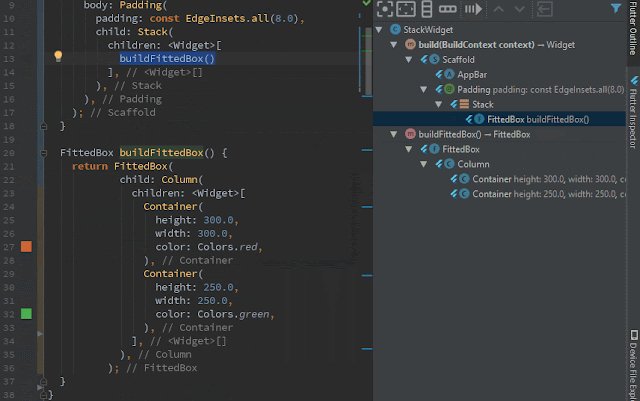
9. Convert code into a method.
If you use Android Studio for Flutter application development. Then you definitely able see to Flutter Outline. You can perform most of the action that you did with Alt + Enter. But there are even more awesome things available under the Flutter Outline tab. like
- Extract Method.
in this post, we have covered all the shortcuts which are most useful. If you are using some more shortcuts. Please share with us in the comment section to help others.