The navigation is an important part of any mobile application. To use all the features of an application, we have to navigate between different screens such as, from the list to a detailed screen, from a shopping cart to a checkout screen and many other cases.
 If we talk about the native mobile application. The iOS navigation experience is often built-around UINavigationController, which uses a stack-based approach for navigation between screens. On the Android side, the Activity manages stack for navigation between different screens. Just like the native SDKs, the Flutter frameworks provide some transition widget to achieve screen transitions.
In this post, you’ll see how we can implement navigation between the different screens of a Flutter application with custom transitions by using Material Page Route. To manage multiple screens, we have to use the following concepts and class.
If we talk about the native mobile application. The iOS navigation experience is often built-around UINavigationController, which uses a stack-based approach for navigation between screens. On the Android side, the Activity manages stack for navigation between different screens. Just like the native SDKs, the Flutter frameworks provide some transition widget to achieve screen transitions.
In this post, you’ll see how we can implement navigation between the different screens of a Flutter application with custom transitions by using Material Page Route. To manage multiple screens, we have to use the following concepts and class.
Route: A Route is an abstraction for a screen or page of Flutter application.
Navigator: It is a widget that maintains a stack of child widgets. A Navigator can push and pop screens to help a user move from screen to screen
Material Page Route: A modal route that replaces the entire screen with a platform-adaptive transition. In the place of Route, we are using MaterialPageRoute which replaces the entire screen with a platform-adaptive transition
To perform various transitions in the Flutter application. We have created a util class and we have written various transition animation. So, let's use it and see all custom transition with the help of following class methods.
page_transition.dart
library page_transition;
import 'package:flutter/material.dart';
enum PageTransitionType {
fade,
rightToLeft,
leftToRight,
upToDown,
downToUp,
scale,
rotate,
size,
rightToLeftWithFade,
leftToRightWithFade,
}
class PageTransition<T> extends PageRouteBuilder<T> {
final Widget child;
final PageTransitionType type;
final Curve curve;
final Alignment alignment;
final Duration duration;
PageTransition({
Key key,
@required this.child,
@required this.type,
this.curve = Curves.linear,
this.alignment,
this.duration = const Duration(milliseconds: 300),
}) : super(
pageBuilder: (BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation) {
return child;
},
transitionDuration: duration,
transitionsBuilder: (BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation, Widget child) {
switch (type) {
case PageTransitionType.fade:
return FadeTransition(opacity: animation, child: child);
break;
case PageTransitionType.rightToLeft:
return SlideTransition(
transformHitTests: false,
position: new Tween<Offset>(
begin: const Offset(1.0, 0.0),
end: Offset.zero,
).animate(animation),
child: new SlideTransition(
position: new Tween<Offset>(
begin: Offset.zero,
end: const Offset(-1.0, 0.0),
).animate(secondaryAnimation),
child: child,
),
);
break;
case PageTransitionType.leftToRight:
return SlideTransition(
transformHitTests: false,
position: Tween<Offset>(
begin: const Offset(-1.0, 0.0),
end: Offset.zero,
).animate(animation),
child: new SlideTransition(
position: new Tween<Offset>(
begin: Offset.zero,
end: const Offset(1.0, 0.0),
).animate(secondaryAnimation),
child: child,
),
);
break;
case PageTransitionType.upToDown:
return SlideTransition(
transformHitTests: false,
position: Tween<Offset>(
begin: const Offset(0.0, -1.0),
end: Offset.zero,
).animate(animation),
child: new SlideTransition(
position: new Tween<Offset>(
begin: Offset.zero,
end: const Offset(0.0, 1.0),
).animate(secondaryAnimation),
child: child,
),
);
break;
case PageTransitionType.downToUp:
return SlideTransition(
transformHitTests: false,
position: Tween<Offset>(
begin: const Offset(0.0, 1.0),
end: Offset.zero,
).animate(animation),
child: new SlideTransition(
position: new Tween<Offset>(
begin: Offset.zero,
end: const Offset(0.0, -1.0),
).animate(secondaryAnimation),
child: child,
),
);
break;
case PageTransitionType.scale:
return ScaleTransition(
alignment: alignment,
scale: CurvedAnimation(
parent: animation,
curve: Interval(
0.00,
0.50,
curve: curve,
),
),
child: child,
);
break;
case PageTransitionType.rotate:
return new RotationTransition(
alignment: alignment,
turns: animation,
child: new ScaleTransition(
alignment: alignment,
scale: animation,
child: FadeTransition(
opacity: animation,
child: child,
),
),
);
break;
case PageTransitionType.size:
return Align(
alignment: alignment,
child: SizeTransition(
sizeFactor: CurvedAnimation(
parent: animation,
curve: curve,
),
child: child,
),
);
break;
case PageTransitionType.rightToLeftWithFade:
return SlideTransition(
position: Tween<Offset>(
begin: const Offset(1.0, 0.0),
end: Offset.zero,
).animate(animation),
child: FadeTransition(
opacity: animation,
child: SlideTransition(
position: Tween<Offset>(
begin: Offset.zero,
end: const Offset(-1.0, 0.0),
).animate(secondaryAnimation),
child: child,
),
),
);
break;
case PageTransitionType.leftToRightWithFade:
return SlideTransition(
position: Tween<Offset>(
begin: const Offset(-1.0, 0.0),
end: Offset.zero,
).animate(animation),
child: FadeTransition(
opacity: animation,
child: SlideTransition(
position: Tween<Offset>(
begin: Offset.zero,
end: const Offset(1.0, 0.0),
).animate(secondaryAnimation),
child: child,
),
),
);
break;
default:
return FadeTransition(opacity: animation, child: child);
}
});
}
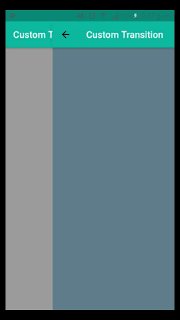
- Right to left custom transition:
you can use below code snippet to perform right to left screen transition.
Navigator.push(context,
PageTransition(type:
PageTransitionType.rightToLeft, child: ScreenTwo()));
you can use below code snippet to perform left to right and fade screen transition.
Navigator.push(context,
PageTransition(type:
PageTransitionType.rightToLeftWithFade,
child: ScreenTwo()));
- Fade custom screen transition:
you can use below code snippet to perform fade screen transition.
Navigator.push(context,
PageTransition(type:
PageTransitionType.fade,
child: ScreenTwo()));
you can use below code snippet to perform scale screen transition.
Navigator.push(context,
PageTransition(type:
PageTransitionType.scale,
child: ScreenTwo()));
as you can see, the custom transition is surely impressive. It will enrich the user experience of the application.
At the end, use above custom transition class for screen animation. If you are facing any problem, please feel free to ask from comments.
 If we talk about the native mobile application. The iOS navigation experience is often built-around UINavigationController, which uses a stack-based approach for navigation between screens. On the Android side, the Activity manages stack for navigation between different screens. Just like the native SDKs, the Flutter frameworks provide some transition widget to achieve screen transitions.
If we talk about the native mobile application. The iOS navigation experience is often built-around UINavigationController, which uses a stack-based approach for navigation between screens. On the Android side, the Activity manages stack for navigation between different screens. Just like the native SDKs, the Flutter frameworks provide some transition widget to achieve screen transitions.