Pull to Refresh or Swipe Down is a common feature of all big mobile Application. You might have seen it in a lot of mobile apps like Twitter and Facebook provides a feature to swipe or pull down to refresh its content. When you swipe from top to bottom of the screen. After that, a loader will be shown and will disappear once the new content is loaded.
In this post, we are going to build a Flutter Application to achieve it. Flutter SDK providing us RefreshIndicator to apply a pull to refresh on any screen. To apply a pull to refresh on any screen, we have to wrap the root widget of the screen inside of RefreshIndicator.
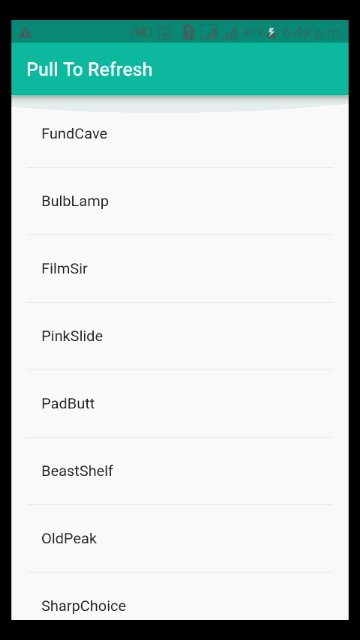
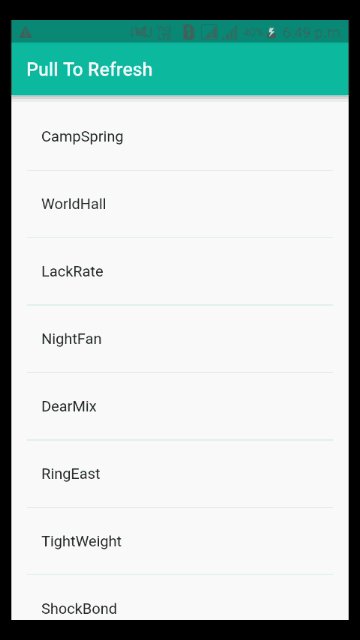
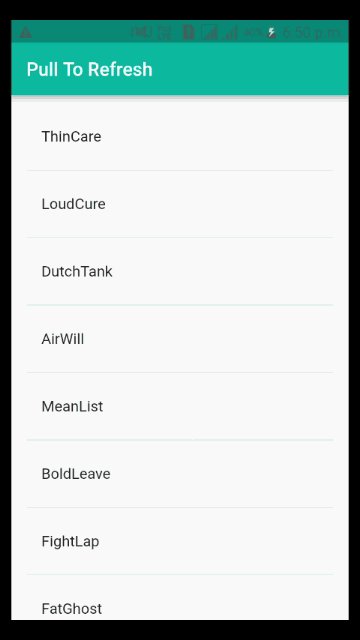
In this example, we'll wrap a ListView inside of RefreshIndicator. When user will pull down it triggers a refresh event. We catch this event to refresh the list. The final output will look like below:
Creating a New Project
1. Create a new project from File ⇒ New Flutter Project with your development IDE and add english_words: ^3.1.4. We'll use this lib for display content in the list when we perform pull to refresh on the list.
2. Open main.dart file and modifying it. As we have set our theme and remove debug banner property of Application.
3. Now, let's create another dart file pull_to_refresh.dart. In this file, we'll write our main logic of pull to refresh. On the top of widget, we have created array "final _words = <WordPair>[];". It'll keep a list of items that we used to display in the list. As you can see below, we have wrapped listview inside of RefreshIndicator.
If you have followed the article carefully, you can see the app running very smoothly as shown in the above. But if you are facing any problem or you have any quires, please feel free to ask it from below comment section and you can ask it on SLACK.
In this post, we are going to build a Flutter Application to achieve it. Flutter SDK providing us RefreshIndicator to apply a pull to refresh on any screen. To apply a pull to refresh on any screen, we have to wrap the root widget of the screen inside of RefreshIndicator.
In this example, we'll wrap a ListView inside of RefreshIndicator. When user will pull down it triggers a refresh event. We catch this event to refresh the list. The final output will look like below:
Creating a New Project
1. Create a new project from File ⇒ New Flutter Project with your development IDE and add english_words: ^3.1.4. We'll use this lib for display content in the list when we perform pull to refresh on the list.
2. Open main.dart file and modifying it. As we have set our theme and remove debug banner property of Application.
3. Now, let's create another dart file pull_to_refresh.dart. In this file, we'll write our main logic of pull to refresh. On the top of widget, we have created array "final _words = <WordPair>[];". It'll keep a list of items that we used to display in the list. As you can see below, we have wrapped listview inside of RefreshIndicator.
If you have followed the article carefully, you can see the app running very smoothly as shown in the above. But if you are facing any problem or you have any quires, please feel free to ask it from below comment section and you can ask it on SLACK.